Radix Vue

Vue port of Radix UI Primitives. An open-source UI component library for building high-quality, accessible design systems and web apps.
Overview:
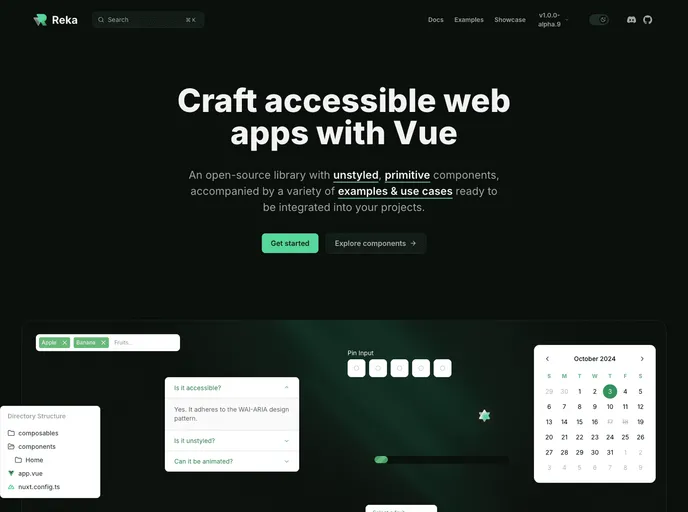
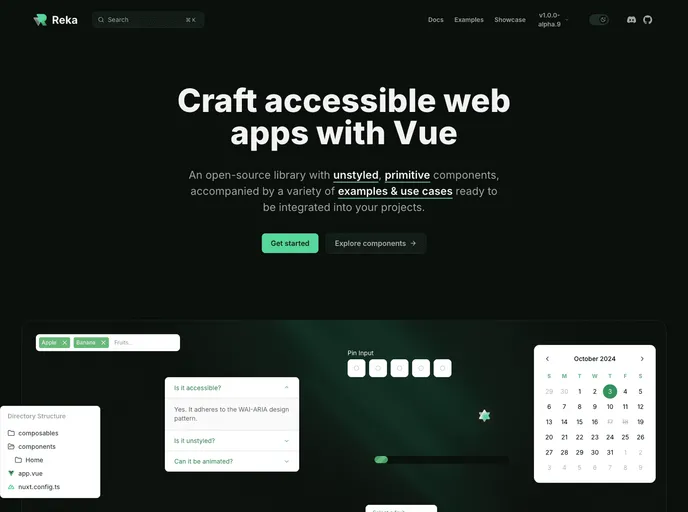
The hero image design for the Radix Vue project was created by Icarusgkx and Melkam. Radix Vue is a project that focuses on creating accessible and powerful components for Vue applications. The project is open-source and welcomes contributions from the community.
Features:
- Accessible Components: Radix Vue focuses on creating components that are accessible to all users.
- Powerful Component Library: The project offers a library of powerful and versatile components.
- Responsive Design: The components are designed to work well on various screen sizes.
Dev Setup:
Docs:
- Clone the repo.
- Run
pnpm i. - Run
pnpm buildto build Radix Vue locally. - Run
pnpm docs:devto start vitepress. - Open http://localhost:5173 in your browser to view the documentation.
Package:

- Nuxt
nuxt.js is a lightweight and flexible JavaScript framework that allows developers to easily build dynamic and reactive user interfaces. Its intuitive syntax, modular architecture, and focus on performance make it a popular choice for modern web development.
- Vue
Vue.js is a lightweight and flexible JavaScript framework that allows developers to easily build dynamic and reactive user interfaces. Its intuitive syntax, modular architecture, and focus on performance make it a popular choice for modern web development.
- Radix UI
Radix Primitives is a low-level UI component library with a focus on accessibility, customization and developer experience. You can use these components either as the base layer of your design system, or adopt them incrementally.
- UI Kits & Components

A UI kit provides developers with a set of reusable components that can be easily integrated into a website or application. These components are pre-designed with consistent styling and functionality, allowing developers to save time and effort in the design and development process. UI kits can be either custom-built or third-party, and often include components for buttons, forms, typography, icons, and more.
- Eslint
ESLint is a linter for JavaScript that analyzes code to detect and report on potential problems and errors, as well as enforce consistent code style and best practices, helping developers to write cleaner, more maintainable code.
- Typescript
TypeScript is a superset of JavaScript, providing optional static typing, classes, interfaces, and other features that help developers write more maintainable and scalable code. TypeScript's static typing system can catch errors at compile-time, making it easier to build and maintain large applications.