Movies

A TMDB client built with Nuxt 3
Overview:
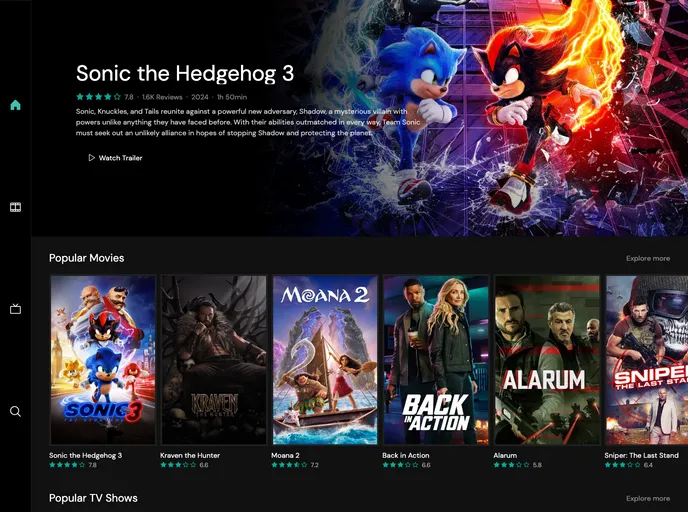
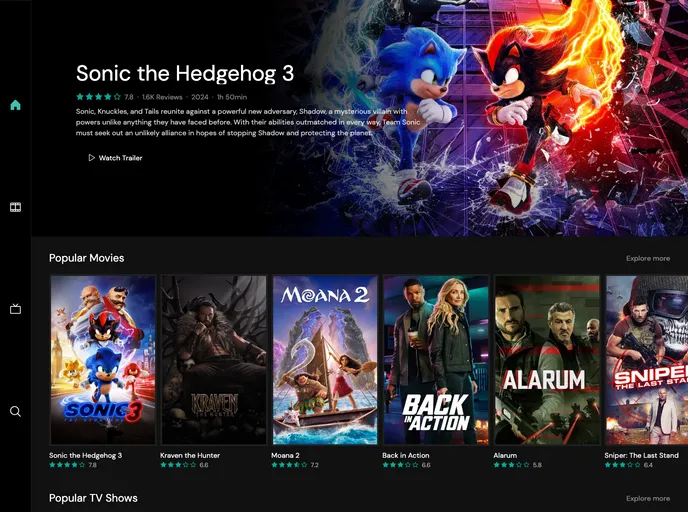
The Movies app demo is a web application built using Nuxt 3, Vue 3, UnoCSS, Image Module, The Movie Database API, and TypeScript. It provides a platform to browse and explore movies, leveraging the extensive database from The Movie Database. The app offers an intuitive user interface and seamless navigation, making it easy for users to discover their favorite movies. With the use of modern web technologies, the Movies app demo delivers an immersive movie-watching experience.
Features:
- Nuxt 3 and Vue 3: Utilizes the latest versions of Nuxt and Vue frameworks, ensuring a performant and modern application.
- UnoCSS: Implements the UnoCSS framework to create a beautiful and responsive user interface that works across different devices and screen sizes.
- Image Module: Integrates the Image Module to handle image optimization, lazy loading, and responsive images, enhancing the overall user experience.
- The Movie Database API: Connects to The Movie Database API to fetch data and provide up-to-date movie information, including details, ratings, release dates, and more.
- TypeScript: Implements TypeScript, a statically-typed superset of JavaScript, to enhance code quality, maintainability, and developer productivity.
- Live Preview: Offers a live preview of the Movies app demo, allowing users to explore its features and functionality before installation.

- Nuxt
nuxt.js is a lightweight and flexible JavaScript framework that allows developers to easily build dynamic and reactive user interfaces. Its intuitive syntax, modular architecture, and focus on performance make it a popular choice for modern web development.
- Eslint
ESLint is a linter for JavaScript that analyzes code to detect and report on potential problems and errors, as well as enforce consistent code style and best practices, helping developers to write cleaner, more maintainable code.
- Typescript
TypeScript is a superset of JavaScript, providing optional static typing, classes, interfaces, and other features that help developers write more maintainable and scalable code. TypeScript's static typing system can catch errors at compile-time, making it easier to build and maintain large applications.